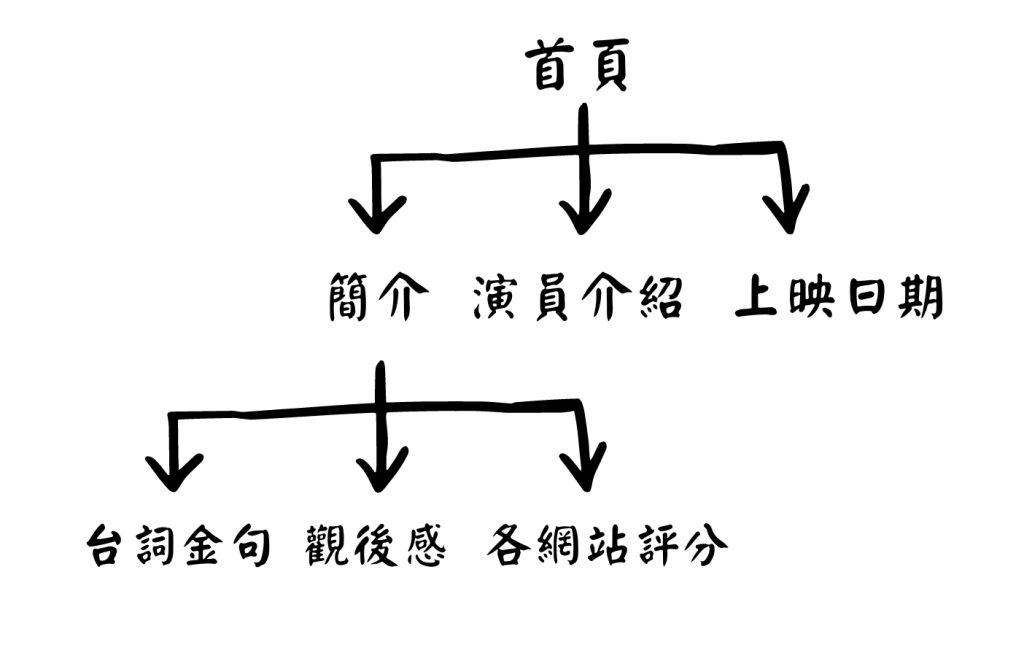
了解網站要刊登什麼資訊後,就可以來繪製網站的初步架構圖了。以我要做的電影網站為例子,我要放在網站上的資訊有:電影的主題、電影的簡介、電影的上映日期、演員介紹、台詞金句、觀後感和各網站評分,繪製如下:
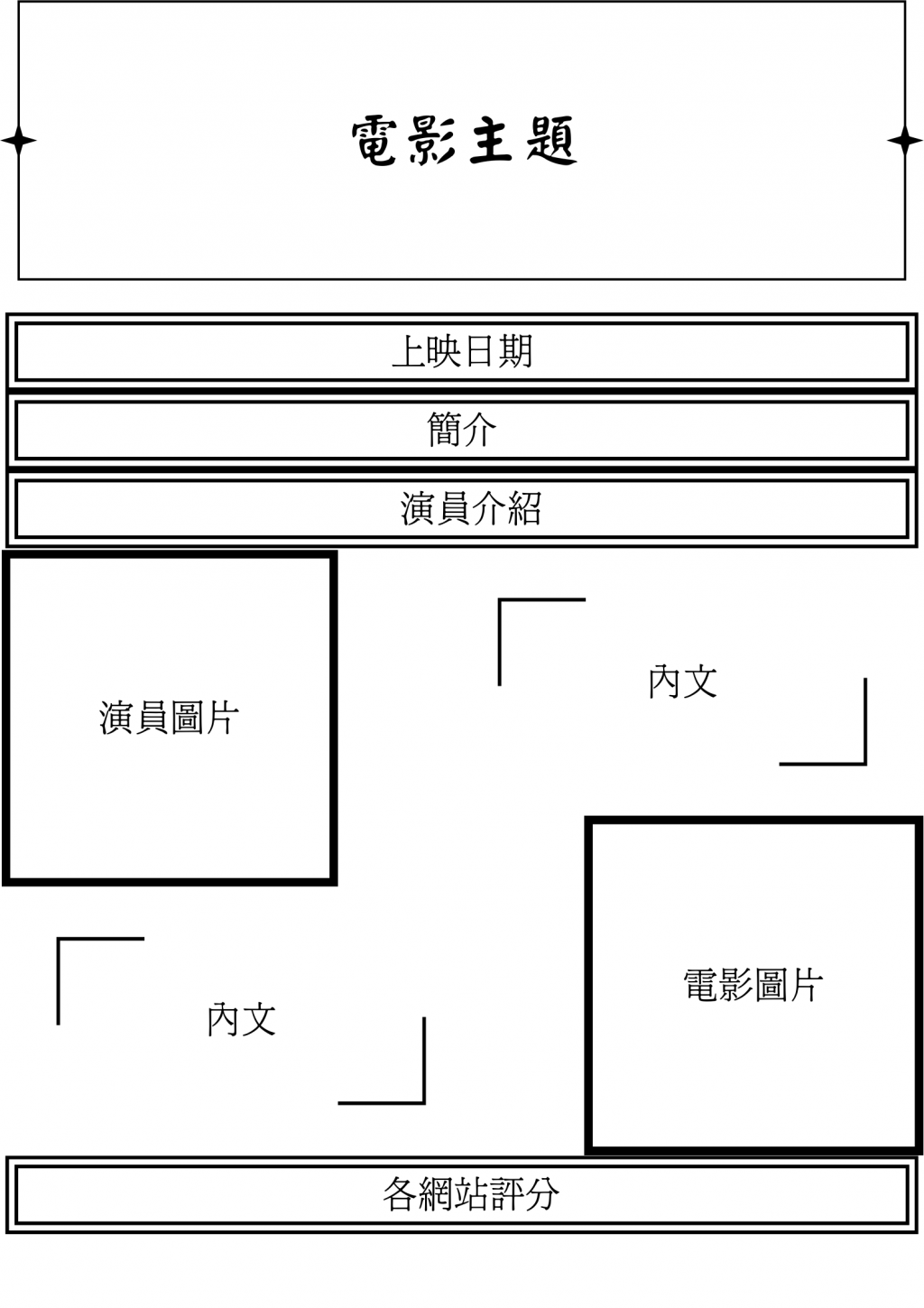
繪製完網站的架構圖後,就可以來畫網站的初步線框圖了,如果還沒想好內文要打多少,一開始可以先製作一頁就好,然後在製作網頁的過程再逐步增加。以我要做的電影網站為例子,參考上面的架構圖,一邊思考要放多少內文和圖片並加以排版,繪製如下:
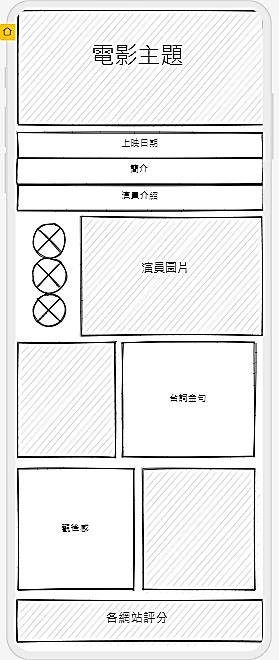
由於考慮到讀者會使用智慧型手機來查詢網站,因此也畫了一個智慧型手機的線框圖,如下圖:
這樣一來我們就完成了架設網站的前置作業!明天會開始進入程式的部分。
